Didžiausia mūsų paslaptis yra mūsų smegenys. Kaip jos veikia iki galo nežino nė vienas mokslininkas. Kasdieniniame gyvenime mums atrodo, kad visus sprendimus priimame sąmoningai, nors iš tikro, dauguma vyksta pasamonėje. Mums atrodo, kad kai kurių dalykų nepastebime, bet smegenys tai užfiksuoja ir išsaugo kažkur labai giliai, kad vėliau galėtų panaudoti esant reikalui.
Manau niekam nėra naujiena, kad psichologija yra naudojama ir versle. Vykdomi įvairūs tyrimai, kurie padeda suprasti žmogaus elgseną ir kaip daryti jai įtaką. Ypač tai svarbu internete, tiksliau kuriant ir optimizuojant interneto svetaines. O kaip žinia, jei norite padidinti savo konversijas, reikia tobulinti svetainę.
Jei suprasite kaip žmonės elgiasi, kaip jie mato tam tikrus dalykus, jūs galėsite lengviau juos konvertuoti į klientus.
Šandien pažvelgsime į vieną iš pshichologijos krypčių – Geštalt.
Kas yra Geštalt?
Wikipedia tai apibūdina kaip “psichologijos kryptį, kuri visus psichinius procesus laiko vientisais ir kokybiškai savitais”. Jei paprastai, tai tiesiog reiškia, kad žmogus nesąmoningai sujungia visus suvokiamus dalykus į tam tikras grupes, pridėdamas trūkstamus elementus. Šis sujungimas vyksta pagal tam tikrus dėsnius.
Artumo dėsnis
Šis dėsnis teigia, jog “objektai, kurie yra vienas šalia kito, dažniausiai būna sugrupuojami”. Paprastai tariant, elementai, kurie yra arčiau vienas kito suvokiami, kaip labiau susiję, nei tie kurie yra toliau vienas nuo kito.
Pažiūrėkite į šį pavyzdį. Kairėje, jūs matote apskritimus viename kvadrate, tačiau padarius didesnius tarpus, jūs jau matote tris stačiakampius.
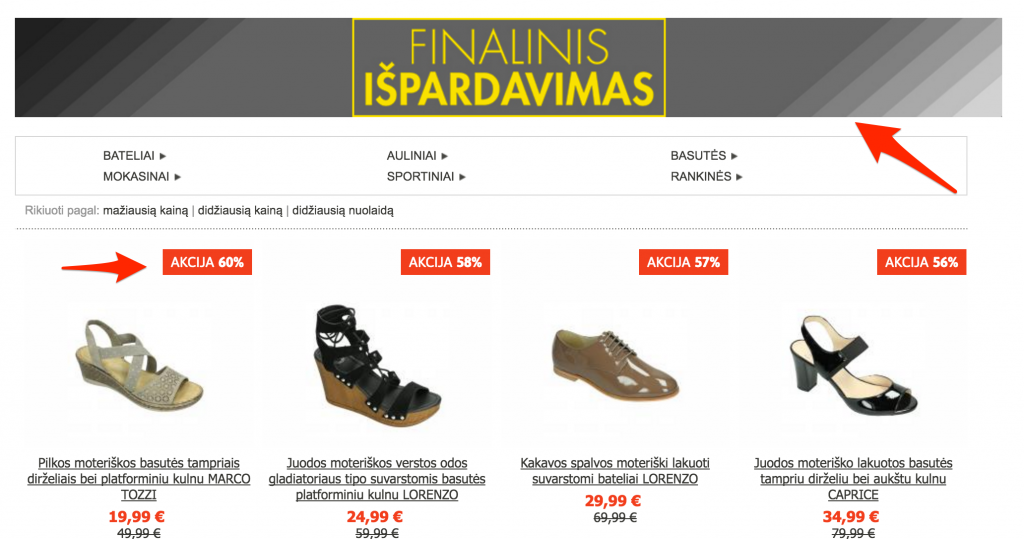
Nors vienintelis skirtumas yra tik dideni tarpai, tačiau jūsų suvokimas apie objektą pasikeitė. Pasižiūrėkite į kitą pavyzdį. Štai elektroninės parduotuvės produktų sąrašas. Kairėje jūs matote originalų vaizdą, dešinėje aš panaikinau logo.
Be logotipo jau darosi šiek tiek sunkiau suprasti, prie kurių batų priskirta kaina. Tad jei perdarysite dizainą atkreipkite dėmesį į tarpus. Galite net ir dabar peržiūrėti savo svetainę, gal rasite vietas, kur nėra visiškai aišku, prie kurios grupės priskiriamas elementas. Dabar žinosite, kaip pataisyti tokią klaidą.
Panašumo dėsnis
Šis dėsnis teigia, jog elementai, kurie yra panašus vieni į kitus, yra grupuojami kartu. Panašumas, gali pasireikšti spalva, forma, ar kitomis savybėmis.
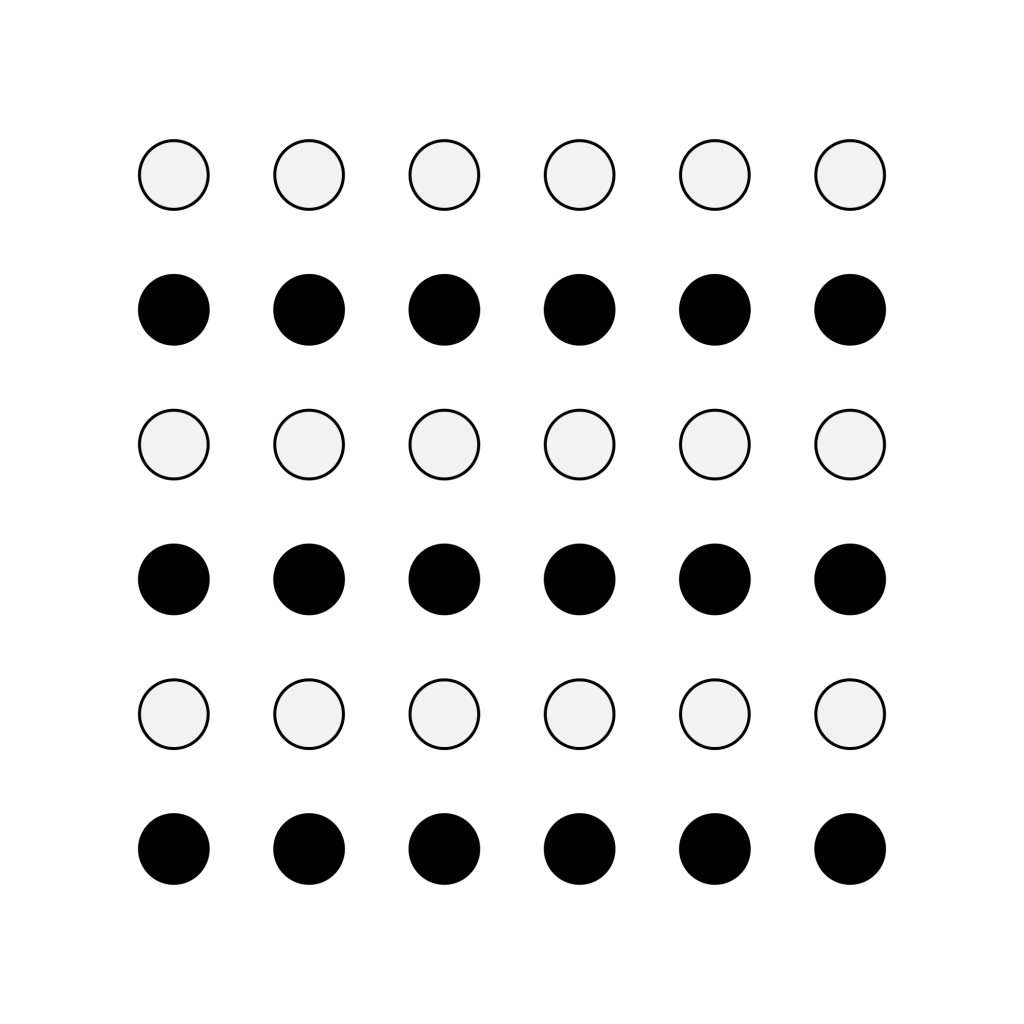
Šiame pavyzdyje jūs matote tamsius ir šviesius apskritimus. Nors tarpai tarp jų vienodi, jūs matote dvi apskritimų grupes, kurie suformuoja horizontalias linijas.
Vienas geriausiai žinomų pavyzdžių būtų mėlynos nuorodos tekste. Visi puikiai žinote, ką jos reiškia ir kaip veikia. Ir jei tekste yra mėlynų žodžių, jūs suprantate, kad tai greičiausiai nuorodos. Tad yra labai svarbu visoje svetainėje išlaikyti pastovumą. Ypač kalbant apie navigaciją. Turi užtekti sekundės dalies, kad vartotojui būtų aišku, koks meniu yra pagrindinis, o koks papildomas.
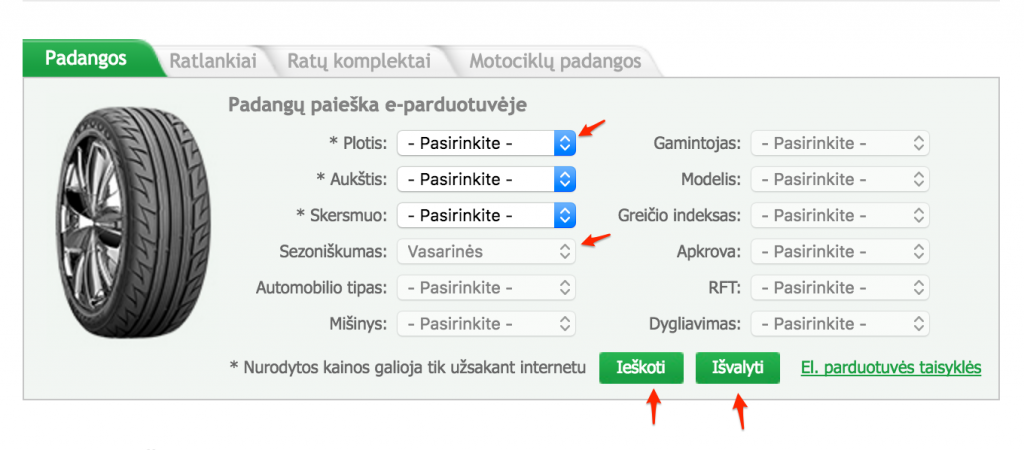
Jei pasižiūrėsime į vienos parduotuvės paieškos formą:
Pastebėsite, jog aktyvūs laukeliai skiriasi nuo neaktyvių. Ir vien tik to užtenka, kad vizualiai susidarytų dvi atskiros aktyvių ir neaktyvių laukelių grupės. Jei kitoje formoje juos apkeistumėt, tai vartotojas nesuprastų ir galvotų, kad visi aktyvūs, arba visi neaktyvūs.
Tačiau pažiūrėkite į du mygtukus, kurie yra vienodi, nors atlieka skirtingas funkcijas. Tai jau yra painu, nes išvaizda jie panašūs, tad vartotojai juos gali suprasti, kaip atliekančius tą pačia ar panašią funkciją – kaip priklausančius tai pačiai grupei. Tad rekomenduočiau mygtukus, kurie vartotoją veda į priekį daryti ryškesnius, o tuos, kurie atšaukia veiksmą, koreguoja ir pan. daryti kitos spalvos ir gal mažiau ryškius.
Užbaigtumo dėsnis
Šis dėsnis tiesiog teigia, jog žmonės įvairius objektus, tokius kaip raidės, formos, paveikslėliai suvokia kaip visumą, nors jie ir yra nebaigti. Kitaip tariant, jei mes matome kažkokią figurą, kuri nenupiešta iki galo, mūsų smegenys užpildo tuos trūkumus – užbaigia formą.
Viskas yra žymiai aiškiau, jei pažvelgsime į paveikslėlį:
Nors paveikslėlyje pavaizduoti trys daliniai apskritimai, jūs matote trikampį. Jūs patys užbaigiate trikampį pridėdami linijas. Tačiau tai tik paprastas pavyzdys, šis principas veikia giliau nei galima įsivaizduoti. Iš esmės tai išvadų darymas. Jūs remiantis tam tikra informacija (nepilna) darote atitinkamas išvadas ir būtent čia slypį šio principo klasta. Ne visada iš gabalėlių sudėliota informacija gali būti teisinga.
Dažniausiai šis principas yra naudojamas dizaine, kuriant logotipus. Bet jis gali būti panaudotas ir nukreipti vartotojo mąstymą tam tikra linkme. Tarkim, jei svetainėje pamatote baltu chalatu apsirengusį žmogų jūs preziumuojate, kad tai yra gydytojas. Taip pat, matydami žmonių atsiliepus, jūs galvojate, kad jie tikri, arba kad visi šie žmonės yra išbandę produktą. Tikrai nerekomenduoju, talpinti netikrus atsiliepimus:).
Rekomenduočiau prisiminti šį dėsnį kai kursite logotipus, skrajutes, banerius ir t.t. Tokie dalykai traukia akį, ir tai gali teigiamai paveikti jūsų vartotojus, paskatinti juos atlikti norimą veiksmą.
Simetrijos dėsnis
Šis dėsnis teigia, jog mūsų protas suvokia objektus kaip simetriškus ir besiformuojančius aplink centrinį tašką. Painu? Sutinku.
Jei du simetriški objektai nėra sujungti mes stengiamės juos kažkaip sujungti į vieną darnią formą. Jei tie objektai dar ir panašūs tarpusavyje, tai grupavimo tikimybė padidėja. Štai geras pavyzdys:
Vietoje 6 skirtingų skliaustelių jūs matote tris jų grupes arba dvi grupes po du ir dvi po vieną skliaustelį.
Kitame pavyzdyje jūs matote vieną apskritimą, nors tiek tekstūra, tiek spalvos yra skirtingos.
Jūs galite naudoti šį dėsnį dizaine, kaip kad šiame pavyzdyje. Jūs taip pat galite iš karto numatyti, kokie objektai svetainėje, bus grupuojami kartu priklausomai nuo jų formos. Arba jūs galite vizualiai (vartotojo akims) sugrupuoti tam tikrus elementus, nors jie tarpusavyje gal ir skiriasi.
Blogiausia kas gali nutikti, tai kai dėl prasto dizaino ar informacijos išdėstymo susigrupuoja elementai, kurie neturėtų grupuotis. Tada vartotojui gali būti sunku perprasti pateikiamą informaciją.
Tęstinumo dėsnis
Šis dėsnis teigia, jog objektai einantys vienas po kito yra sugrupuojami kaip tęstinis objektas. Kitaip tariant jei objektai formuoja kažkokią linija ar kreivę, jie interpretuojami kaip labiau susiję, nei kiti objektai.
Pažvelkite į šį paveikslėlį:
Jūs matote tiesią liniją, kuri kertą kreivę, nors ir skiriasi spalvos. Jūs nematote dviejų skirtingų kreivių, nes šiuo atvejų tęstinumas svarbiau nei spalva.
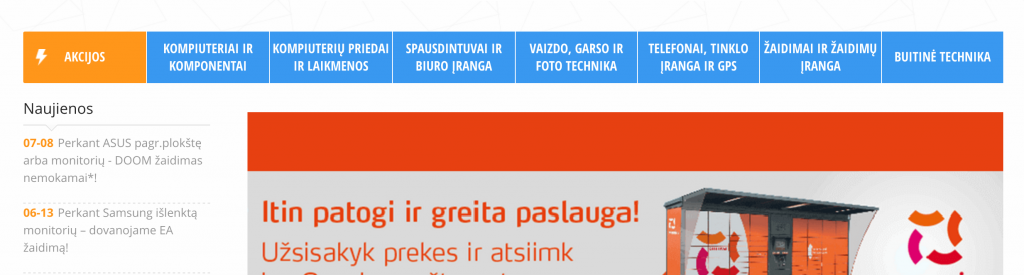
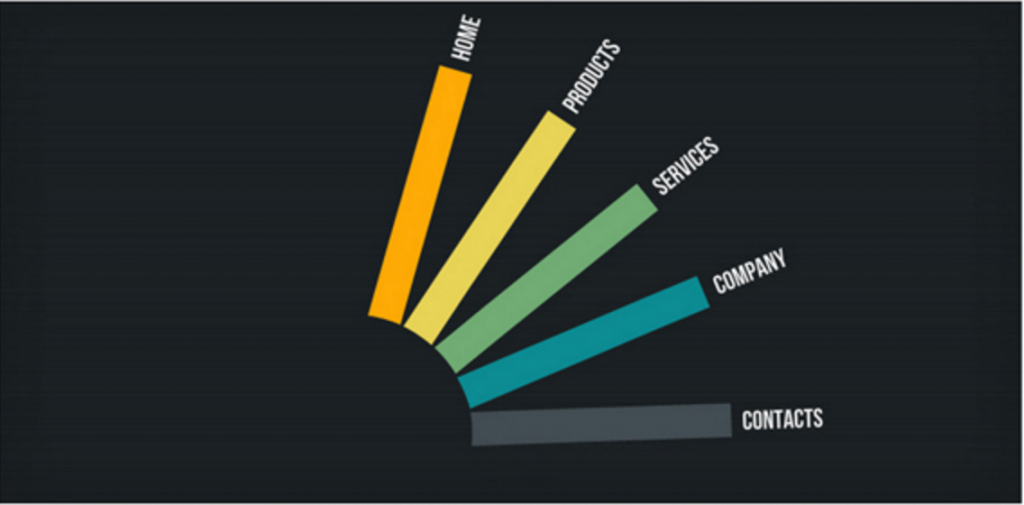
Vienas iš paprasčiausių pavyzdžių yra svetainių meniu juostos, ypač jei jos išskirtos spalva.
Mes matome vieną liniją ir suprantame, kad tie objektai yra susiję. Bet to, mums lengviau akimis sekti tokią liniją, o tai reiškia, lengviau matome ir perskaitome meniu punktus.
Jūs galite panaudoti šį principą, norėdami nukreipti vartotojo dėmesį tinkama linkme. Akys seka linijas, net jei jos numanomos, pvz.:
Nepamirškite to, kai kitą kartą darysite dizainą, kurio tikslas nukreipti dėmesį į formą ar pirkimą.
Dėsnis Figūra-fonas
Šis dėsnio taikymas pažįstamas daugeliui, tik galbūt nežinojote, kad čia yra dėsnis. Supaprastinus, tai tiesiog figūros, objekto identifikavimas fone. Pavyzdžiui, skaitydami tekstą jūs matote raides kaip “figūrą”, o baltą lapą, kaip “foną”.
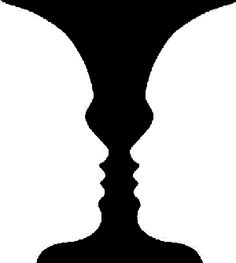
Štai vienas iš pavyzdžių, kuris tikriausiai jums bus matytas:
Mes vaizdus suvokiame arba kaip foną arba kaip figūrą. Dėl to, šiame paveikslėlyje vieni gali matyti vazą, kiti du veidus.
Svetainėse šis principas labai populiarus, nes dizaineriai gali labai kurybiškai išskirti ar paslėpti tam tikrus elementus, nukreipti dėmesį reikiama linkme.
Jei atsidarysite bet kokią svetainę, iš karto pastebėsite kur šis principas panaudojamas gerai, o kur nelabai. Dažniausiai mes norime išskirti svarbius elementus svetainėje, tad juos padarome kitokius nei fonas.
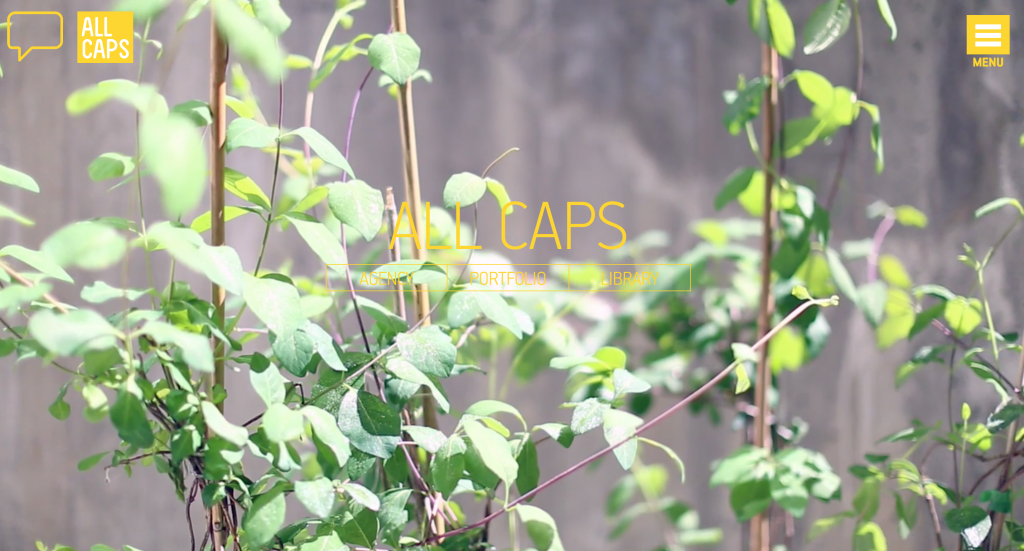
Tai atrodo gan akivaizdu, bet tikrai ne visada apie tai pagalvojama. Kartais kūrybiškumas užvaldo ir sukuriamas sprendimas, kur vartotojui sunku atskirti foną nuo figūros, o tai reiškia, jam bus sunkiau suprasti pateikiamą informaciją. Štai pavyzdžiui reklamos agentūros All Caps svetainė:
Tuo tarpu Milk agentūros titulinis paprastas ir aiškus:
Vartotojo smegenys visada bandys suprasti, kur fonas, o kur figūra. Bent jau pasistenkite, kad šis darbas jam nebūtų sudėtingas.
Pabaigai
Jūs neprivalote naudoti visų dėsnių. Svarbu, kad juos suprastumėte, žinotumėte kaip vertinti dizainą, galbūt kuria linkme nukreipti dizainerį. Taip pat, jūs galite juos panaudoti norėdami “priversti” vartotojo sąmonę suvokti objektus taip, kaip jums yra geriau.
Šie principai mums padeda pažinti žmogaus smegenis, kad galėtume jas mažiau apkrauti. Kiekvienas dalykas, kuris priverčia žmogų įtemptai galvoti, neigiamai atsiliepia konversijoms. Dabar žinodomi, bent jau kelis principus, galite peržiūrėti savo svetainę “kitomis akimis”, galbūt iš karto rasite trūkumus. Juos pašalinę, padėsite vartotojo smegenims greičiau apdoroti informaciją, padaryti sprendimą, alikti veiksmą.