Vienas dažniausiai pasitaikančių komunikavimo su vartotojais būdų yra formos. Bet dažnai galvodami apie svetainės dizainą, ar jos naudojimą, formos yra pamirštamos. Vartotojai į svetainę ateina dėl jos turinio ar prekių, bet tikrai ne formų pildyti. Dėl to, kad ir kokia gera jūsų svetainė bus, jei jūsų forma yra prasta, jūs prarandate potencialius klientus.
Kokia jūsų forma bebūtų ją visada galima pagerinti. Galite vadovautis įvairiais patarimais, tačiau visada rekomenduoju patestuoti su savo svetainės vartotojais.
1. Kuo mažiau laukelių, tuo geriau.
Pasistenkite neimti tos informacijos, kuri nėra reikalinga formos pildymo metu. Žinau, kad gerai turėti kuo daugiau informacijos apie vartotoją. Bet reikia savęs paklausti, ar geriau paimti daug informacijos ar užregistruoti vartotoją ir vėliau jo paklausti papildomos informacijos.

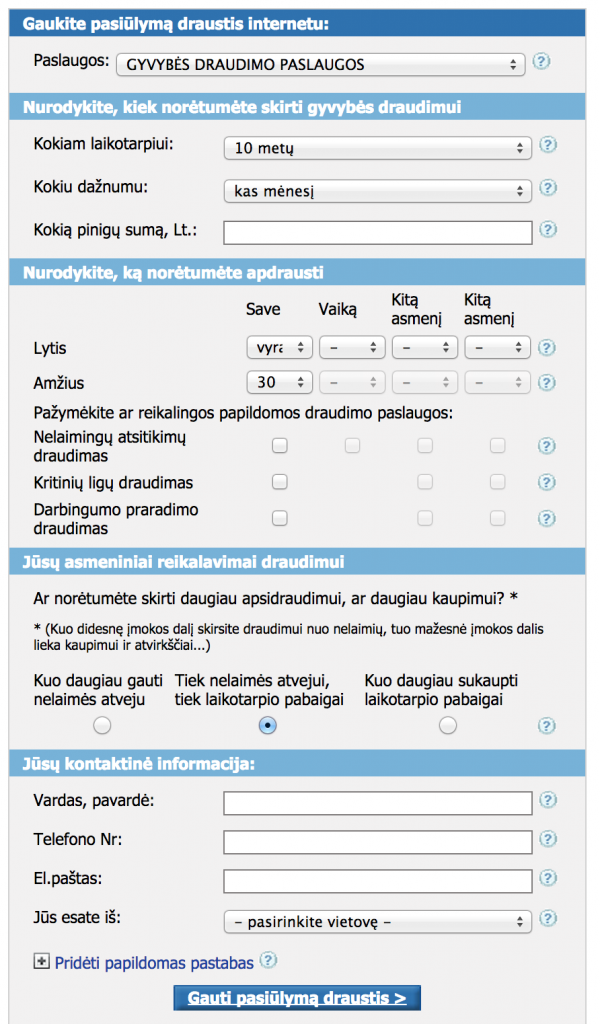
Forma labai didelė, ar tikrai visos informacijos reikia? Aš matau kelis laukelius, kuriuos galima pašalinti. Kitus galima perdaryti, kad neatrodytų visko labai daug.
2. Atskirkite arba aiškiai pažymėkite privalomus laukelius.
Nors žvaigždutė ir pažįstama daugeliui vartotojų, tačiau tikrai ne visiems. Nepamirškite, kad yra ir naujų žmonių pradedančių naudotis kompiuteriais, pirkti internete ir pan. Ar jie tikrai supras, kad žvaigždutė žymi privalomą laukelį. Kad išvengtumėte nesusipratimo, geriau žodžiais parašyti (privaloma) arba pažymėjus žvaigždute apačioje paaiškinti jos reikšmę.

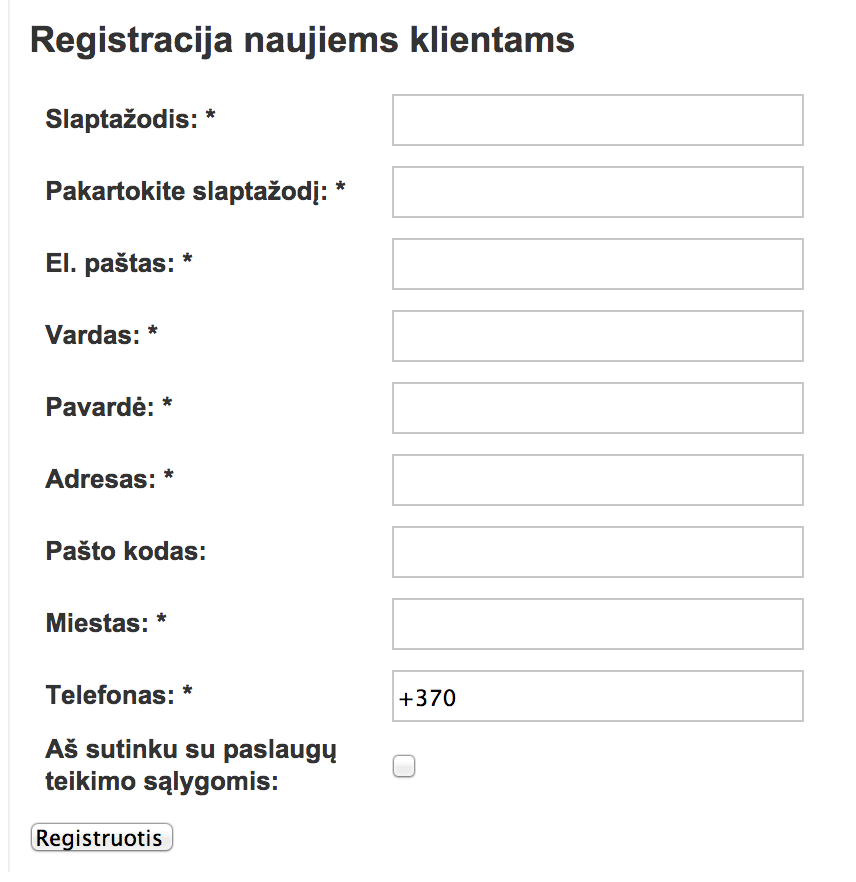
Gerai, kad Vela.lt formos privalomi laukeliai pažymėti. Bet visada geriau paaiškinti, ką reiškia ši žvaigždutė.
3. Formos eilučių pavadinimus visada dėkite viršuje jei norite pagreitinti formos pildymą.
Penzo 2006 metais atliko laukelių tyrimą, ir išsiaiškino, kad mažiausiai laiko vartotojas sugaišta, kai laukelių pavadinimai, yra virš laukelio. Kita vertus, jei norite, kad vartotojas neskubėtų pildyti formą, labiau įsiskaitytų, tai tada laukelių pavadinimus dėkite iš kairės lygiuojant su įvedimo eilute.
4. Stenkitės, kad forma būtų viename stulpelyje.
Jei turite laiko, galite išbandyti žingsninę formą, kai dalis laukelių pateikiama kitame žingsnyje. Bet visada patestuokite, kuris variantas geresnis. Kelių stulpelių forma galima tik išskirtinais atvejais ir informacija turi būti grupuojama, kad būtų lengviau sekti laukelius, bei palikta nemažai vietos aplink eilutes, kad neatrodytų sugrūsta. Bet kaip minėjau, tai tik išskirtinais atvejais, kai formos negalima padaryti viename stulpelyje.

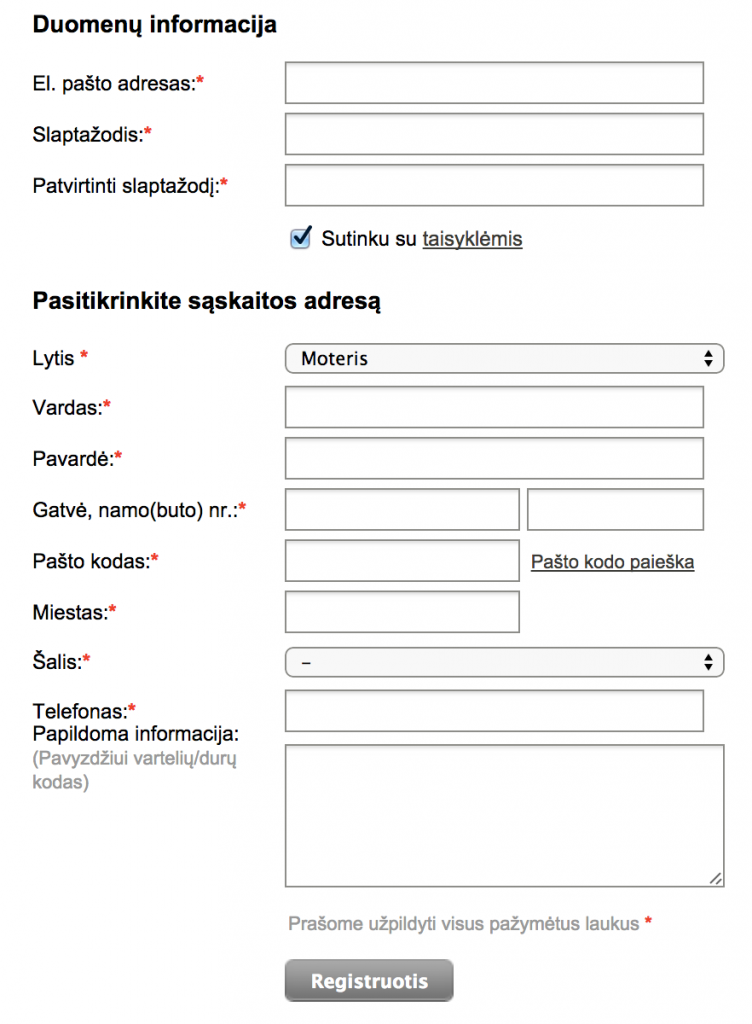
Danija.lt turi registraciją, ir visa forma yra viename stulpelyje, bei tas, kad vizualiai atskirtos dvi formos dalys: duomenų informacija ir adresas. Bet minusas tame, jog viskas sugrūsta. Duokite laisvės eilutėms, padarykite didesnius tarpus.
5. Naudokite checkbox’us, drop down’us ir radio button’us kad palengvintumėte informacijos suvedimą ir sumažintumėte klaidas.
Nežinau kaip lietuviškai vadinami checkboxai, tai nedideli kvadratėliai, kuriuos galima pažymėti, dažniausiai naudojami, kai galimi keli atsakymai. Drop down’as yra išskleidžiamas pasirinkimų sąrašas, dažniau naudojamas kai yra tik vienas galimas pasirinkimas, bet daug variantų, pvz. šalies pasirinkimas. Na, o radio button’as yra apskritas pasirinkimas prie galimo varianto, tai kaip taškelis kurį reikia pažymėti. Dažniausiai irgi naudojmas, kai yra tik vienas galimas pasirinkimas.
Ką reikia atsiminti juos naudojant:
Visi šie dalykai gali sumažinti formos ilgį ir vizualiai ją supaprastinti. Be to, pateikdami jau paruošus pasirinkimus palengvinate vartotojui darbą, nes jis supranta, ko iš jo tikimasi.

Pažvelkime į tą pačią Danijos.lt formą. Lyties pasirinkimas yra padarytas su išskleidžiamu pasirinkimu. Bet kadangi yra tik du galimi variantai, čia būtų geriau naudoti radio button’ą.
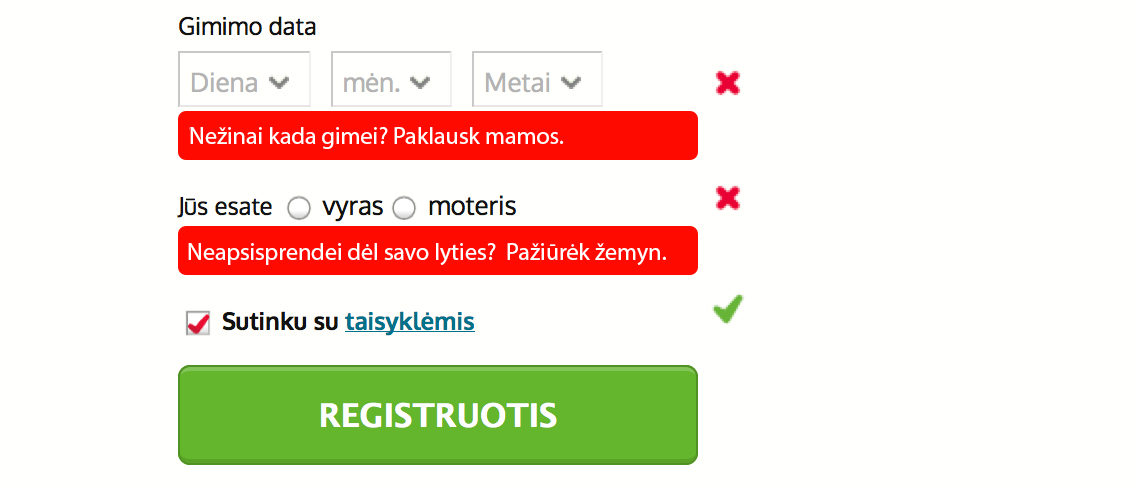
6. Aiškiai iškomunikuokite, kad įvyko klaida ir kaip ją ištaisyti.
Dažnai matau tokį užrašą suvesdamas slaptažodį “jūsų slaptažodis per trumpas”. Ar nebūtų lengviau pasakyti koks reikalaujamas ilgis?
Vienas geresnių variantų yra iškarto rodyti klaidas vartotojui suvedinėjant informaciją.
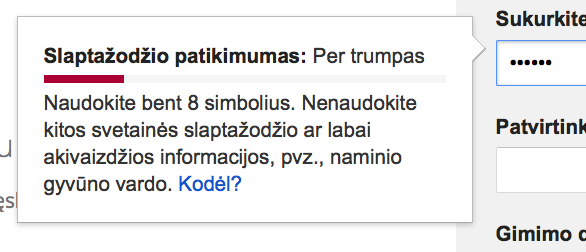
7. Pateikite informaciją apie slaptažodžio stiprumą.
Vienas iš įdomesnių variantų, kuriuos mačiau, tai kai šalia slaptažodžio parodo per kiek laiko jis gali būti nulaužtas. Aišku, šis būdas turi ir minusų, nes vartotojui gali pabosti galvoti, koks gi slaptažodis turi būti sukurtas, kad niekas niekada jo nenulaužtų. Dabar užsienyje dažnai matomas, tai tiesiog patarimas įtraukti įvairius simbolius bei didžiasias raides.
Bet kokiu atveju, turite labai aiškiai vartotojui atskleisti, kokie reikalavimai taikomi slaptažodžiui.

Nielsen’as net rekomenduoja nemaskuoti slaptažodžių, t.y. rodyti ką vartotojas įveda laukelyje. Pasak jo, žmonės nematydami ką įvedinėja padaro daugiau klaidų. Be to, yra linkę nukopijuoti slaptažodį iš kitur, arba naudoti labai paprastą, kas gali atsiliepti jų paskyros saugumui. Galite pabandyti pridėti varnelę prie slaptažodžio laukelio “rodyti slaptažodį”. Tokiu atveju past vartotojas galės pasirinkti.
8. Nedėkite eilučių pavadinimų į eilutės vidų.
Tyrimuose atskleista, kad vartotojas paspaudęs ant laukelio gali pamiršti koks buvo laukelio pavadinimas. Neradau lietuviško paveikslėlio todėl pasiskolinau iš interneto. Išimtis gali būti kai yra tik vienas, daugiausia du laukeliai. Kai vartotojas tikrai atsimins, kad laukelio pavadinimas buvo “el.paštas”.

9. Formos siuntimo patvirtinimas.
Atrodo logiška, bet labai svarbu, kad vartotojas matytų, jog forma užpildyta ar išsiųsta sėkmingai. Be to, kai kurie rekomenduoja padaryti siuntimo mygtuką neaktyvų, kol duomenis yra siunčiami, kad vartotojas nepaspaustų mygtuko antrą kartą.
Nebūtina tikėti mano žodžiu. Kai kuriuos dalykus aš testavau skirtingose svetainėse, apie kitus yra parašyta nemažai straipsnių ir knygų. Nebūtina testuoti visų punktų, kai kurie yra tiesiog logiški ir tikrai pagerins jūsų formas. Tačiau jei abejojate sėkme, visada galite patestuoti.